Shopify is beloved by e-commerce beginners and enterprise sellers alike for its usability, versatility, and powerful integrations.
It’s a user-friendly platform more robust than Squarespace landing pages and more accessible than Magento or BigCommerce. And, it’s competitively priced, fully-hosted, and it plays nice with Amazon and all the socials.
While the e-commerce website builder offers a ton in terms of website themes, marketing tools, and guidance for users of all levels, building high-quality landing pages depends on finding the right approach for both your e-commerce store and your design skills.
Here, we’ll look at the different ways you can build a Shopify landing page from add-on page builders to third-party tools to some DIY coding.
Build Landing Pages from Scratch with Shopify Liquid
Shopify themes are built using an open-source programming language called Liquid. The platform offers Liquid examples that you can add to the backend of your site, making it easy to add custom components without much coding experience.
Examples include smaller elements you might add to a page like CTA buttons, featured content, and recommended blog posts.
According to Shopify documentation, adding the code to your site is a one-step process. All you’ll need to do is copy the code in your list-collections.liquid file.
If the file doesn’t exist, you can create one in the Templates directory of your theme. Keep in mind, these templates are pretty basic.
Shopify states that they’ve limited JavaScript and CSS to ensure compatibility with all themes.
Create Shopify Landing Pages Based off of a Product Collection
If you’re new to Shopify, product collections are essentially what they sound like, categories of products that make it easier for customers to find what they’re looking for. Think “lamps,” “women’s pants,” “children’s shoes,” and so on.
Or, you might group items together by color or size, or create a collection for sale items (Shopify will walk you through the process of setting up a collection here, if you’ve never set one up before).
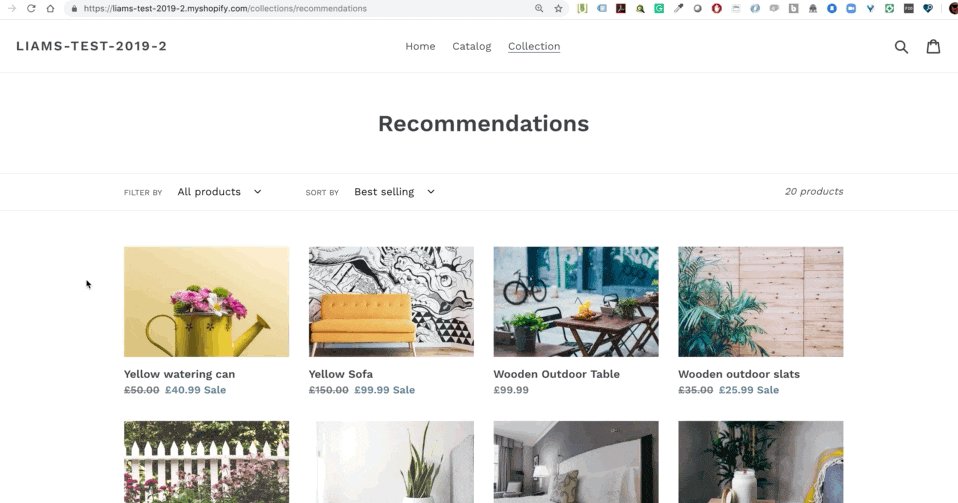
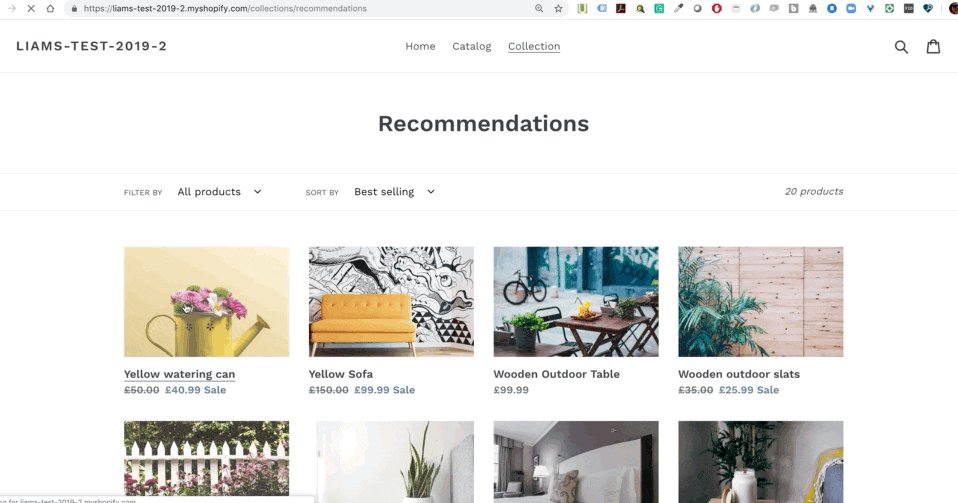
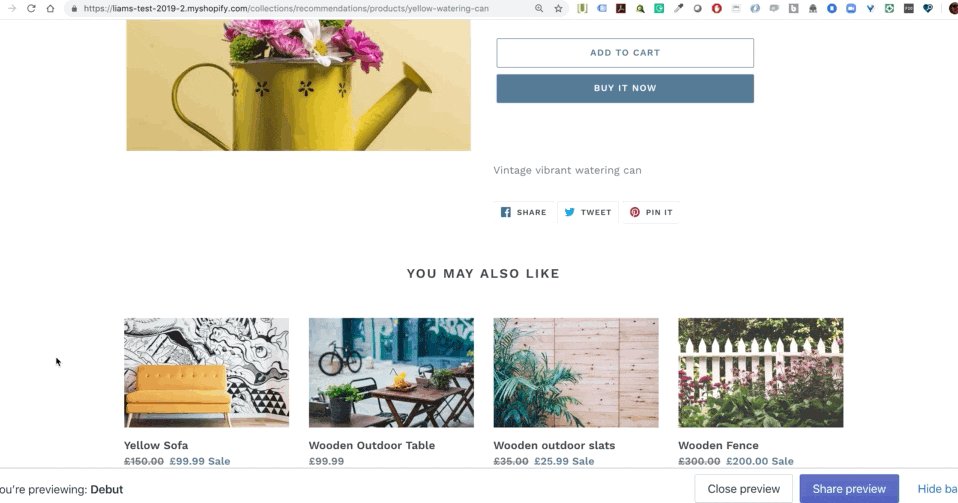
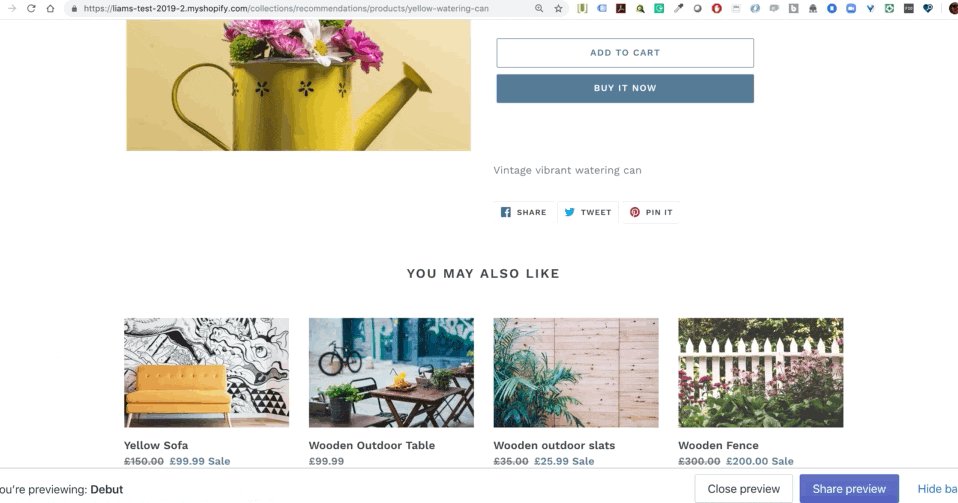
Here’s an example of what a collection might look like:

Many e-commerce stores do use product collection pages as their landing pages.
Here’s how to set it all up:
- Head over to “Products” in your Shopify menu and choose “Collections” from the drop-down. You can either add products manually or set up an automatic category.
- Your next move is to choose a Title and URL for the landing page. Make sure you choose something SEO-friendly that reflects the on-page offer and the copy used in your ads.
- If you’re using any tracking parameters (think Facebook Pixel or Google Conversion Tracker) make sure to make a note of it. This will allow you to get personal and target pop-ups, notifications, widgets, and dynamic text based on specific campaigns.
- Create a new template within your Shopify theme. This allows you to adjust your landing page based on the traffic it receives. Keep in mind, you will need to do a bit of HTML coding on your end.
- Check if your theme is sectioned or unsectioned. Sectioned themes include page elements that are blocked together in “sections.” The idea is, the sections make it easier to edit pages with the drag-and-drop editor. You can find this information by navigating to “Online Store Section” and clicking “Themes” from the drop down. Next, select “Actions” from the drop-down, then “edit code.”
- You’ll then see a list of directories containing “Liquid” files. Open the directory for “sections.” If your theme is here, then it’s “Sectioned.” In this case, you’ll navigate to “Online Store” select your theme, then click “Actions” and select “Edit Code.”
- From there, you’ll be redirected to another screen where you can edit the HTML code. When you’re ready, click Save. Remember, the new file will be formatted like this: “new-landing-page.liquid.”
- After you’ve saved your edits, apply the template to pages, assign it to the page you’d like to promote, and add it from the template suffix list.

Shopify Landing Page Apps
If you’ve poked around Shopify’s site at all, you may have noticed that there are countless apps you can add to the backend of your store.
PageFly Advanced Page Builder

Price: Free-$29.95 per month
PageFly is a page builder you can download from the Shopify App Store designed to help e-commerce merchants build custom landing pages, as well as product pages, homepages, and more. The app comes with 40+ templates and syncs to Google Analytics for easy tracking.
Shogun Page Builder
.jpg)
Price: $19 per month
Like PageFly, Shogun can be used to build a wide range of pages, including landing pages, blog posts, and product pages. Users can import and edit existing pages for use in their Shopify store and save them as custom templates.
Zipify
Price: $67-97 per month
Zipify is a bit more of an investment than some of the other Shopify add-ons. However, it has pretty strong reviews and brings more features into the fold than most of the competing options.
Gempages Drag-n-Drop Page Builder
Price: $9-39 per month
Gempages comes with a user-friendly drag-and-drop editor and, like the other entries on this list, allows users to create landing pages, homepages, and product pages to flesh out your e-commerce website.
The app comes with over 40 built-in templates—proven to convert– and users can use those or build pages from scratch.
How to Create Landing Pages on Shopify with Third-Party Websites and Tools
Alternatively, you can look outside of the Shopify App Store and use a range of landing page builders that either integrate directly or via Zapier.
The issue here is, while landing pages are typically standalone mini-sites, they should fit right in with your branding. A landing page-specific platform like Instapage, for example, is really only good for landing pages.
By contrast, most of the add-on apps mentioned above allow users to not only customize landing pages, but also product pages, about sections, and more.
Still, there are a few advantages to using some of the better third-party tools.
For one, they’re not connected to your website. Meaning, if you’re running multiple Shopify stores or non-Shopify sites, you can use the one account to create materials for all of those sites. Second, third-party apps may offer more sophisticated tools like dynamic personalization, multivariate testing, SEO tools and a deep roster of templates proven to convert.
Here are a few options:
Instapage
Instapage offers direct integration with Shopify, but the functionality here, seems to be limited to adding CTA buttons and cart widgets. Still, the platform offers several templates focused on revenue-generating activities like lead gen and e-commerce sales and offers features like dynamic personalization and customizable forms.
Leadpages
Like Instapage, Leadpages offers direct integration with Shopify, allowing users to add payment options, buy buttons and cart widgets to landing pages built inside the app.
Leadpages even offers three templates designed to support Shopify stores:
- Shopify One-Item Landing Page
- Shopify Multi-Item Landing Page
- Shopify Thank You Page
Though, it’s worth mentioning, the templates seem more like a co-branding effort than practical feature.
Drift Conversational Landing Pages
With our landing page software, you can send potential customers from your campaigns directly into a conversation that personalizes their experience and puts them in touch with the right person. That means better conversion rates, a shorter sales cycle, more pipeline for your sales team, and ultimately, a better experience for your customers.

So, What’s the Best Way to Create Stunning Shopify Landing Pages?
Ultimately, there are many paths to a great Shopify landing page. From plug-ins and third-party apps to dabbling in a little coding yourself, our recommendation is that you find a solution that works best with your skill level and the amount of time you’d like to invest, here.
Obviously, custom-coded pages are the only sure way to get exactly what you want, but tools like Shogun, LeadPages, and countless other add-ons and SaaS tools offer well-designed solutions that can easily be adjusted to your specifications.
Whatever you decide–custom code, pre-made templates or something in between, landing pages should be designed to drive conversions.
To learn more about whether you’re on the right track with your Shopify landing pages, product pages and really, your website as a whole, book a free landing page assessment. We’ll take a look around and share feedback over a 30-minute call.
B2B Buying Secrets
We asked 20 marketing and sales leaders at large technology companies a simple question: how do you buy?